반응 형 사이즈: 웹 디자인의 핵심 트렌드와 중요성
#7 반응형을 위한 반응형 크기 조정 기능 – 어도비 Xd 강좌
Keywords searched by users: 반응 형 사이즈 반응형 미디어 쿼리 사이즈, 반응형 사이즈 조절, 반응형 사이즈 가이드, 반응형 최소 사이즈, 반응형 웹 해상도 기준, 반응형 width 계산, 반응형 모바일 사이즈 기준, 반응형 웹 디자인 가이드
반응 형 사이즈: 웹 디자인의 미래를 형성하다
1. 기본 개념 이해
반응 형 사이즈(Responsive Sizes)는 웹 디자인에서 핵심적인 역할을 하는 요소 중 하나로, 다양한 디바이스와 화면 크기에 대응하여 최적의 환경을 제공하는 기술입니다. 이는 사용자 경험을 향상시키고 웹 페이지의 가시성을 유지하는 데 중요한 역할을 합니다.
2. 반응 형 디자인의 필요성
과거에는 주로 데스크톱 화면만 고려되었지만, 현재는 다양한 디바이스에서 웹 페이지에 접속하는 사용자가 늘어남에 따라 반응 형 디자인이 필수적으로 부각되었습니다. 모바일, 태블릿, 데스크톱 등 각기 다른 디바이스에서 효과적으로 화면이 표시되도록 하는 것이 반응 형 디자인의 기본 목표입니다.
3. 뷰포트 설정 및 관리
반응 형 디자인을 위해 가장 먼저 고려해야 할 것은 뷰포트(Viewport)입니다. 뷰포트는 사용자가 실제로 볼 수 있는 웹 페이지의 영역을 말하며, 올바른 뷰포트 설정은 모바일 기기에서의 사용자 경험을 향상시키는 데 도움이 됩니다.
html<meta name="viewport" content="width=device-width, initial-scale=1.0">
위와 같은 메타태그를 통해 뷰포트의 너비를 디바이스의 너비로 설정하고 초기 확대/축소 비율을 1로 지정할 수 있습니다.
4. 미디어 쿼리 활용
반응 형 디자인에서 핵심적인 부분은 미디어 쿼리(Media Query)의 활용입니다. 미디어 쿼리를 사용하면 디바이스의 특정 특성에 따라 스타일을 다르게 지정할 수 있습니다.
css@media screen and (max-width: 600px) { /* 600px 이하의 화면에 대한 스타일 지정 */ } @media screen and (min-width: 601px) and (max-width: 1024px) { /* 601px부터 1024px까지의 화면에 대한 스타일 지정 */ }
미디어 쿼리를 적절히 활용하면 각 디바이스에 맞게 최적화된 디자인을 구현할 수 있습니다.
5. CSS 프레임워크 활용
CSS 프레임워크는 반응 형 디자인을 쉽게 구현할 수 있도록 도와주는 도구입니다. 대표적으로 Bootstrap, Foundation 등이 있으며, 이들을 사용하면 간단한 클래스 추가로 반응 형 디자인을 적용할 수 있습니다.
html<div class="container"> <div class="row"> <div class="col-sm-6"> div> <div class="col-sm-6"> div> div> div>
6. 모바일 최적화 전략
모바일 최적화는 반응 형 디자인에서 특히 중요한 부분입니다. 대용량 이미지의 최적화, 불필요한 리소스의 제거, 간결한 네비게이션 등을 통해 모바일 사용자에게 최고의 경험을 제공할 수 있습니다.
7. 웹 페이지 속도 최적화
반응 형 디자인이 사용자에게 제대로 표시되는 것만으로는 충분하지 않습니다. 빠른 웹 페이지 로딩은 사용자 만족도를 높이는 데 큰 역할을 합니다. 이미지 최적화, 렌더링 최적화, 불필요한 HTTP 요청 제거 등을 통해 웹 페이지의 속도를 향상시킬 수 있습니다.
8. 디바이스 별 반응 형 사이즈 설정
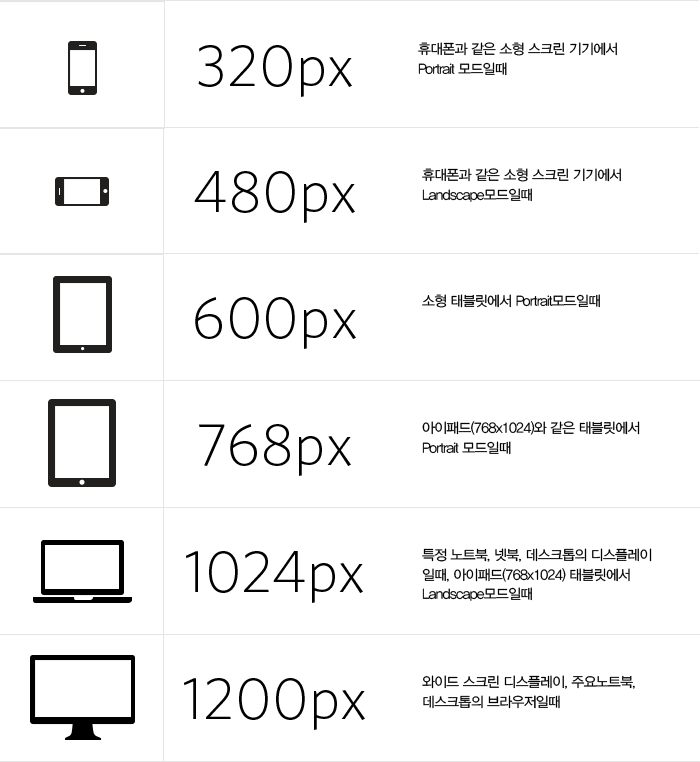
다양한 디바이스에 대응하기 위해 반응 형 사이즈를 설정할 때에는 각 디바이스의 특성을 고려해야 합니다. 태블릿, 데스크톱, 스마트폰 등 각각의 디바이스에 맞게 레이아웃과 스타일을 조절하여 최적의 화면을 제공합니다.
css/* 태블릿 화면에 대한 스타일 */ @media screen and (min-width: 601px) and (max-width: 1024px) { /* 스타일 지정 */ } /* 데스크톱 화면에 대한 스타일 */ @media screen and (min-width: 1025px) { /* 스타일 지정 */ } /* 스마트폰 화면에 대한 스타일 */ @media screen and (max-width: 600px) { /* 스타일 지정 */ }
9. 주요 브라우저 호환성
반응 형 디자인을 구현할 때에는 주요 브라우저의 호환성을 고려해야 합니다. Chrome, Firefox, Safari, Edge 등 다양한 브라우저에서 원활한 동작을 확인하고 필요한 경우에만 브라우저별 CSS 조정을 통해 일관된 화면을 유지할 수 있습니다.
자주 묻는 질문 (FAQs)
Q1. 반응 형 사이즈를 설정할 때 주의해야 할 점은 무엇인가요?
A1. 반응 형 사이즈를 설정할 때에는 각 디바이스의 특성을 고려하여 레이아웃 및 스타일을 조절해야 합니다. 또한, 테스트 단계에서 다양한 디바이스에서의 화면을 확인하여 호환성을 확보하는 것이 중요합니다.
Q2. 왜 뷰포트 설정이 필요한가요?
A2. 뷰포트 설정은 모바일 환경에서 웹 페이지가 올바르게 표시되도록 하는 데에 중요한 역할을 합니다. 제대로 설정되지 않은 뷰포트는 모바일 기기에서 화면이 제대로 보이지 않는 문제를 초래할 수 있습니다.
Q3. CSS 프레임워크를 사용하는 이점은 무엇인가요?
A3. CSS 프레임워크를 사용하면 간단한 클래스 추가만으로도 반응 형 디자인을 구현할 수 있습니다. 이는 개발 시간을 단축하고 일관된 디자인을 제공하는 데 도움이 됩니다.
Q4. 반응 형 웹 페이지의 속도를 최적화하는 방법은 무엇인가요?
A4. 반응 형 웹 페이지의 속도를 최적화하기 위해서는 이미지 최적화, 렌더링 최적화, 불필요한 HTTP 요청 제거 등을 고려해야 합니다. 빠른 페이지 로딩은 사용자 경험을 향상시키는 데에 기여합니다.
Q5. 어떻게 디바이스 별 반응 형 사이즈를 설정할 수 있나요?
A5. 미디어 쿼리를 활용하여 디바이스 별로 다른 사이즈를 설정할 수 있습니다. 각 미디어 쿼리에 적절한 화면 너비를 설정하여 디바이스에 맞는 레이아웃 및 스타일을 적용하세요.
이와 같이 반응 형 사이즈를 설정하고 관리하는 것은 웹 디자인에서 필수적인 과정 중 하나입니다. 사용자의 다양한 디바이스에서 일관된 경험을 제공하는 것은 웹 페이지의 품질을 높이는 데에 기여하며, 검색 엔진 최적화(SEO)에도 긍정적인 영향을 미칩니다. 계속해서 최신 트렌드와 기술을 적용하여 사용자에게 뛰어난 웹 경험을 제공하는 것이 중요합니다.
Categories: 상세정보 11 반응 형 사이즈

| 디바이스 | 뷰포트 크기(폭 x 높이) | 디바이스 해상도(폭 x 높이) |
|---|---|---|
| LG G5 | 360w x 640 | 1440 x 2560 |
| LG G4 | 360w x 640 | 1440 x 2560 |
| LG G3 | 360w x 640 | 1440 x 2560 |
| One Plus 3 | 480 x 853 | 1080 x 1920 |
반응형 미디어 쿼리 사이즈
Understanding 반응형 미디어 쿼리 사이즈: 디바이스에 맞는 웹 경험 제공하기
반응형 웹 디자인은 현대 웹 개발에서 중요한 부분입니다. 사용자들이 다양한 디바이스에서 웹을 이용할 수 있도록 하는 것이 목표입니다. 이러한 다양성을 지원하기 위해, 웹페이지는 다양한 디바이스의 화면 크기와 해상도에 맞게 적응해야 합니다. 여기서 “반응형 미디어 쿼리 사이즈”는 중요한 역할을 합니다.
반응형 미디어 쿼리 사이즈란 무엇인가요?
반응형 미디어 쿼리 사이즈는 CSS(Cascading Style Sheets)에서 사용되는 개념으로, 특정 디바이스의 특성에 따라 스타일을 조정하는 데 사용됩니다. 즉, 화면 크기, 해상도, 디바이스 유형 등을 고려하여 웹 페이지의 디자인을 최적화하는 것을 의미합니다.
반응형 미디어 쿼리 사이즈의 중요성
인터넷 사용자는 데스크톱, 노트북, 태블릿, 스마트폰 등 다양한 디바이스를 사용합니다. 이에 따라 웹페이지가 다양한 화면 크기에 적합하게 보여지지 않으면 사용자 경험이 저하될 수 있습니다. 반응형 미디어 쿼리 사이즈는 이러한 문제를 해결하여 모든 디바이스에서 최적의 환경을 제공합니다.
반응형 미디어 쿼리 사이즈 적용 방법
반응형 디자인을 위해 미디어 쿼리(Media Queries)를 사용합니다. 미디어 쿼리는 CSS의 일부로, @media라는 규칙을 사용하여 특정 조건에 따라 스타일을 적용합니다. 일반적으로 사용되는 미디어 쿼리의 사이즈는 다음과 같습니다.
기본 구조
css@media screen and (조건) { /* 조건에 따른 스타일 적용 */ }
예시
css/* 768px 이하의 작은 디바이스에 대한 스타일 */ @media screen and (max-width: 768px) { body { font-size: 14px; } }
위의 예시에서는 768px 이하의 화면 크기에서는 본문 글자 크기를 14px로 설정하는 것을 보여줍니다.
반응형 미디어 쿼리 사이즈의 주요 개념
디바이스 폭과 해상도
디바이스 폭과 해상도는 반응형 디자인에서 중요한 요소입니다. 폭이나 해상도가 작은 디바이스에서는 레이아웃을 조정하여 사용자 경험을 향상시키는 것이 중요합니다.
뷰포트 설정
뷰포트(Viewport)는 디바이스의 화면을 나타내는 영역을 의미합니다. 뷰포트 설정은 화면 크기를 제어하는 데 중요한데, 이는 반응형 웹 디자인의 핵심 부분입니다.
FAQ
1. 왜 반응형 미디어 쿼리 사이즈가 중요한가요?
반응형 미디어 쿼리 사이즈를 사용하면 다양한 디바이스에서 웹페이지가 최적으로 보여지므로 사용자 경험이 향상됩니다. 이는 사용자들에게 일관된 경험을 제공하는 데 도움이 됩니다.
2. 어떻게 반응형 미디어 쿼리 사이즈를 구현할 수 있나요?
미디어 쿼리를 사용하여 특정 디바이스의 특성에 따라 스타일을 조정할 수 있습니다. 이를 통해 디바이스의 폭, 해상도 등을 고려하여 웹페이지의 레이아웃을 조정할 수 있습니다.
3. 어떤 미디어 쿼리 사이즈가 자주 사용되나요?
주로 사용되는 미디어 쿼리 사이즈는 디바이스의 폭에 따라 다르지만, 일반적으로는 768px, 992px, 1200px 등이 자주 사용됩니다. 이는 작은 디바이스부터 큰 디바이스까지 다양한 화면에 대응하기 위함입니다.
반응형 미디어 쿼리 사이즈는 웹 디자인에서 중요한 부분이며, 사용자들에게 편리하고 일관된 경험을 제공하기 위해 반드시 고려해야 하는 요소입니다. 이를 적절히 활용하여 모든 디바이스에서 최적의 웹 경험을 제공할 수 있습니다.
반응형 사이즈 조절
반응형 사이즈 조절: 웹 디자인의 핵심 개념과 안내서
웹 디자인에서 사용자 경험을 향상시키기 위해 반응형 사이즈 조절은 중요한 주제 중 하나입니다. 사용자가 다양한 디바이스에서 웹 페이지를 열 때, 화면 크기에 따라 적절히 대응하여 최적의 레이아웃을 제공하는 것이 반응형 웹 디자인의 핵심입니다. 이 글에서는 반응형 사이즈 조절의 기본 개념과 구현 방법에 대해 자세히 살펴보겠습니다.
반응형 사이즈 조절의 중요성
반응형 사이즈 조절은 다양한 디바이스에서 웹 페이지가 일관된 사용자 경험을 제공하는 데 중요한 역할을 합니다. 스마트폰, 태블릿, 노트북, 데스크톱과 같이 다양한 디바이스에서 웹 페이지를 열 때, 화면 크기에 따라 적절한 레이아웃으로 조절되어야 합니다. 이를 통해 모바일 기기에서도 편리하게 이용할 수 있으며, 사용자는 언제 어디서나 일관된 형태의 콘텐츠를 경험할 수 있습니다.
반응형 웹 디자인의 원칙
1. 유연한 그리드 시스템
반응형 웹 디자인에서는 유연한 그리드 시스템을 사용하여 레이아웃을 조절합니다. 고정 픽셀 대신 상대적인 단위인 퍼센트(%)를 사용하여 그리드를 구성하면 화면 크기에 따라 유연하게 조절할 수 있습니다.
2. 미디어 쿼리(Media Queries) 활용
미디어 쿼리는 CSS 기술 중 하나로, 디바이스의 특성에 따라 스타일을 변경하는 데 사용됩니다. 화면 크기, 해상도, 디바이스 종류에 따라 다른 스타일을 적용하여 최적의 사용자 경험을 제공합니다.
3. 유연한 이미지 처리
다양한 화면 크기에 대응하기 위해 이미지도 유연하게 처리되어야 합니다. CSS의 max-width: 100% 속성을 사용하여 이미지가 부모 요소의 크기에 맞게 조절되도록 할 수 있습니다.
구체적인 구현 방법
반응형 사이즈 조절을 위한 구현은 다양한 방법으로 이루어집니다. 아래에서 몇 가지 구체적인 구현 방법을 살펴보겠습니다.
1. 그리드 시스템 활용
HTML과 CSS를 사용하여 그리드 시스템을 구성할 수 있습니다. 부트스트랩과 같은 프레임워크를 사용하면 쉽게 그리드 시스템을 구현할 수 있습니다. 다양한 디바이스에 대응하는 클래스를 사용하여 레이아웃을 조절할 수 있습니다.
html<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-3"> div> div> div>
2. 미디어 쿼리 활용
미디어 쿼리를 사용하여 화면 크기에 따라 스타일을 변경할 수 있습니다. 아래 예제는 768px 이하의 작은 화면에 대한 스타일을 정의한 것입니다.
css@media screen and (max-width: 768px) { /* 작은 화면에 대한 스타일 */ }
3. 유연한 이미지 처리
이미지는 다양한 크기의 화면에 맞게 조절되어야 합니다.
cssimg { max-width: 100%; height: auto; }
FAQ
Q1. 반응형 웹 디자인이 중요한 이유는 무엇인가요?
A1. 다양한 디바이스에서 웹 페이지를 열 때, 화면 크기에 따라 최적의 레이아웃을 제공하여 일관된 사용자 경험을 제공하기 위함입니다. 모바일 기기와 데스크톱에서 모두 편리한 이용이 가능하도록 합니다.
Q2. 그리드 시스템을 사용하는 이유는 무엇인가요?
A2. 그리드 시스템은 유연한 레이아웃을 구성하기 위한 도구로, 퍼센트(%)를 사용하여 화면 크기에 따라 조절할 수 있습니다. 이를 통해 다양한 디바이스에 대응하는 웹 페이지를 디자인할 수 있습니다.
Q3. 미디어 쿼리를 어떻게 활용하나요?
A3. 미디어 쿼리는 CSS에서 사용되며, 화면 크기, 해상도, 디바이스 특성에 따라 스타일을 변경하는 데 활용됩니다. 특정 화면 크기에 맞게 스타일을 조절하여 반응형 웹 디자인을 구현할 수 있습니다.
이 글을 통해 반응형 사이즈 조절의 개념과 구현 방법에 대해 자세히 알아보았습니다. 이를 통해 웹 디자이너와 개발자들은 사용자에게 최적화된 경험을 제공할 수 있을 것입니다.
상위 10 반응 형 사이즈



See more here: future-user.com
Learn more about the topic 반응 형 사이즈.