인디자인 선 없애기: 디자인에서 선을 완벽하게 제거하는 방법
인디자인 (윤곽선 만들기 문제점 해결방법)
Keywords searched by users: 인디자인 선 없애기 인디자인 그리드 숨기기 단축키, 인디자인 프레임 가장자리, 인디자인 격자 없애기, 인디자인 미리보기, 인디 자인 이미지 선, 인디 자인 텍스트, 인디 자인 스케일, 인디자인 텍스트 박스
인디자인 선 없애기 가이드
1. 인디자인 선의 종류 이해
1.1 선의 역할과 종류
인디자인에서 선은 디자인 요소를 강조하고 구분짓는 데 중요한 역할을 합니다. 선의 종류에는 다양한 스타일과 특징이 있으며, 디자인의 목적에 따라 적절한 선을 선택하는 것이 중요합니다.
1.2 각 선의 특징과 사용 예시
- 실선: 주로 텍스트 상자의 가장자리를 감싸거나, 구획을 나눌 때 사용됩니다.
- 점선: 강조하고자 하는 부분이나 경계를 나타낼 때 유용하며, 다양한 디자인 요소에 활용됩니다.
- 이중선: 두 가지 다른 색상이나 두께의 선을 조합하여 선의 효과를 극대화할 수 있습니다.
2. 인디자인 페이지 레이아웃
2.1 페이지 프레임 설정
인디자인 파일을 생성할 때 페이지 프레임을 정의하는 것은 디자인 작업의 기본입니다. 페이지 프레임은 디자인의 기반이 되며, 여기에 선을 적절히 활용하여 레이아웃을 조절할 수 있습니다.
2.2 선 관련 설정 옵션
페이지 프레임 내에서 선의 두께, 색상, 그리고 종류를 조절하는 설정 옵션을 찾을 수 있습니다. 이 설정을 통해 디자인의 세부적인 부분을 조절하고 원하는 효과를 얻을 수 있습니다.
3. 선의 속성 수정
3.1 두께 및 색상 조절
선의 두께와 색상은 디자인의 미적인 측면을 결정하는 중요한 속성입니다. 인디자인에서는 선의 두께를 조절하고 원하는 색상으로 설정할 수 있습니다.
3.2 선 종류 변경
디자인의 특성에 따라 선의 종류를 변경할 수 있습니다. 실선, 점선, 이중선 등 다양한 종류의 선을 활용하여 디자인에 독특한 특성을 부여할 수 있습니다.
4. 인디자인 선 감추기
4.1 프레임 테두리 비활성화
만약 선을 완전히 감추고 싶다면, 페이지 프레임의 테두리를 비활성화할 수 있습니다. 이렇게 하면 페이지 프레임의 가장자리에 있는 선이 화면에 나타나지 않습니다.
4.2 인쇄 시 선 제거 설정
프린트할 때만 선을 감추고 싶다면, 인쇄 시 선 제거 설정을 사용하세요. 이 설정을 통해 화면에는 선이 표시되지만 출력물에는 나타나지 않게 할 수 있습니다.
5. 스타일 및 템플릿 적용
5.1 선 없는 스타일 적용
스타일을 통해 선 없는 디자인을 쉽게 적용할 수 있습니다. 미리 정의된 스타일을 사용하거나, 사용자 정의 스타일을 만들어 선 없는 디자인을 손쉽게 적용하세요.
5.2 템플릿 활용 시 주의사항
템플릿을 사용할 때 주의해야 할 점 중 하나는 선의 위치와 스타일입니다. 템플릿을 가져온 후에는 선의 위치를 다시 확인하고 필요에 따라 조절하세요.
더 나아가기: 전문적인 인디자인 선 제어
6. 선의 위치 및 정렬 조절
6.1 그리드와 가이드 활용
디자인의 정확한 위치와 정렬은 그리드와 가이드를 활용하여 조절할 수 있습니다. 선의 위치를 정확히 맞추고 정렬하는 데 그리드와 가이드는 큰 도움이 됩니다.
6.2 정교한 정렬 기술
더 정교한 디자인을 원한다면 정교한 정렬 기술을 활용하세요. 인디자인은 다양한 정렬 옵션을 제공하므로 디자인의 세부적인 부분까지 정확하게 조절할 수 있습니다.
인디자인 선 없애기 단축키 및 추가 정보
- 인디자인 그리드 숨기기 단축키:
Ctrl + ' - 인디자인 프레임 가장자리: 프레임을 선택한 후, 프레임 가장자리를 드래그하여 크기를 조절할 수 있습니다.
- 인디자인 격자 없애기:
View메뉴에서Grids & Guides를 선택하고Show Document Grid를 해제하여 격자를 숨길 수 있습니다. - 인디자인 미리보기: 디자인 작업 중에 빠르게 미리보기를 보려면
W키를 누르세요. - 인디자인 이미지 선: 이미지 주변의 선을 조절하려면 이미지를 선택한 후
Stroke옵션을 활용하세요. - 인디자인 텍스트: 텍스트 상자를 선택하고 필요한 조절을 수행하세요. 텍스트에 선을 추가하거나 제거할 수 있습니다.
- 인디자인 스케일: 객체를 선택한 후
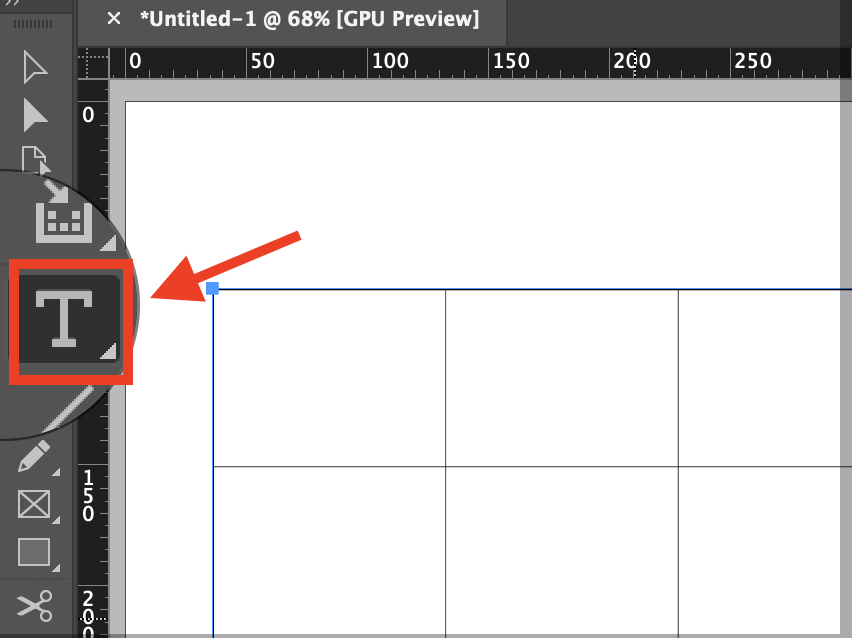
Ctrl + Alt + Shift키를 누른 채로 드래그하여 스케일을 조절할 수 있습니다. - 인디자인 텍스트 박스: 텍스트 상자를 만들 때, 드래그하여 원하는 크기와 위치로 텍스트 상자를 생성하세요.
이러한 단축키와 기능을 활용하면 인디자인에서 선을 더욱 효과적으로 제어할 수 있습니다.
FAQs (자주 묻는 질문)
Q1: 인디자인 선을 완전히 감추려면 어떻게 해야 하나요?
A1: 페이지 프레임의 테두리를 비활성화하거나, 인쇄 시 선 제거 설정을 사용하여 인디자인 선을 완전히 감출 수 있습니다.
Q2: 그리드와 가이드는 어떻게 활용하나요?
A2: 그리드와 가이드를 사용하여 디자인 요소의 정확한 위치와 정렬을 조절할 수 있습니다. 선의 정교한 조절이 필요한 경우 그리드와 가이드를 활용하세요.
Q3: 이미지 주변의 선을 어떻게 조절하나요?
A3: 이미지를 선택한 후 Stroke 옵션을 활용하여 이미지 주변의 선의 두께와 스타일을 조절할 수 있습니다.
Q4: 텍스트에 선을 추가하려면 어떻게 해야 하나요?
A4: 텍스트 상자를 선택한 후 선의 두께, 색상 및 스타일을 조절할 수 있습니다. 필요에 따라 선을 추가하거나 제거하세요.
Q5: 미리보기는 어떻게 사용하나요?
A5: 디자인 작업 중에 빠르게 결과물을 확인하려면 W 키를 눌러 미리보기를 활용하세요.
Q6: 인디자인 스케일은 어떻게 조절하나요?
A6: 객체를 선택한 후 Ctrl + Alt + Shift 키를 누른 채로 드래그하여 스케일을 조절할 수 있습니다.
이 가이드를 참고하여 인디자인에서 선을 제어하는 다양한 방법을 익히고, 디자인 작업에서 보다 전문적인 결과물을 얻을 수 있습니다.
Categories: 집계 16 인디자인 선 없애기

프레임 가장자리를 숨기려면 도구 상자 아래쪽에 있는 [미리 보기] 모드 를 클릭합니다. 프레임 격자를 표시하거나 숨기려면 [보기] > [격자 및 안내선] > [프레임 격자 표시] 또는 [보기] > [격자 및 안내선] > [프레임 격자 숨기기]를 선택합니다.
인디자인 그리드 숨기기 단축키
인디자인 그리드 숨기기 단축키: 디자인 작업의 효율성을 높이는 비밀 무기
Adobe InDesign은 디자이너들이 프로젝트를 보다 효과적으로 관리하고 레이아웃을 조절할 수 있는 강력한 툴 중 하나입니다. 이 중에서도 그리드 기능은 디자인 요소를 정렬하고 배치하는 데에 필수적입니다. 그러나 때로는 그리드를 숨기는 것이 작업에 더 적합할 수 있습니다. 이 글에서는 ‘인디자인 그리드 숨기기 단축키’에 대해 자세히 알아보겠습니다.
인디자인 그리드란?
인디자인의 그리드는 페이지 레이아웃을 조정하고 각 요소를 일정한 간격으로 정렬하는 데 사용되는 시각적 가이드입니다. 디자인의 균형을 맞추고 일관된 외관을 유지하는 데 도움이 됩니다. 그러나 작업 중에는 가끔 이 그리드를 숨기고 싶을 때가 있습니다.
그리드 숨기기 단축키
그리드를 간편하게 숨기기 위해서는 몇 가지 단축키를 사용할 수 있습니다. 이러한 단축키는 작업 속도를 향상시키고 작업 중에 디자인 요소들을 더 명확하게 볼 수 있도록 도와줍니다.
- Ctrl + ‘ (작은따옴표) 또는 Cmd + ‘ (맥 사용자): 이 단축키는 그리드를 숨기거나 보이게 할 수 있습니다. 빠르게 전환하면서 디자인 작업을 더 효율적으로 수행할 수 있습니다.
단축키 활용의 장점
1. 시각적 방해 최소화
그리드를 숨김으로써 디자이너는 디자인 요소에 더 집중할 수 있습니다. 작업 중에는 종종 디테일한 조정이 필요한데, 그리드를 가리면 디자인 요소들이 더 돋보이게 됩니다.
2. 레이아웃 평가
디자이너는 디자인의 전반적인 흐름을 확인하고 레이아웃을 평가할 수 있습니다. 그리드가 가려져 있으면 디자인이 어떻게 나타나는지 미리보기할 수 있어 프로젝트의 전체적인 품질을 향상시킵니다.
3. 작업 속도 향상
단축키를 사용함으로써 그리드를 빠르게 숨기고 보이기가 가능하므로, 작업 속도가 향상됩니다. 디자이너들은 더 빠르게 작업을 진행하면서도 디자인의 퀄리티를 유지할 수 있습니다.
FAQ (자주 묻는 질문)
1. Q: 그리드를 숨겨도 정렬은 어떻게 할 수 있나요?
A: 그리드를 숨겼더라도, “보기” 메뉴에서 “가이드 및 그리드” 옵션을 통해 가이드라인을 사용하여 여전히 정렬을 수행할 수 있습니다.
2. Q: 숨긴 그리드를 다시 나타내려면 어떻게 해야 하나요?
A: Ctrl + ‘ (작은따옴표) 또는 Cmd + ‘ (맥 사용자) 단축키를 다시 누르면 그리드가 나타납니다.
3. Q: 그리드를 완전히 비활성화할 수는 없나요?
A: 네, “보기” 메뉴의 “가이드 및 그리드”에서 그리드 및 가이드를 비활성화할 수 있습니다.
마무리
인디자인 그리드 숨기기 단축키는 디자이너들에게 디자인 작업을 더욱 효율적으로 수행할 수 있는 기능을 제공합니다. 단축키를 활용하면 디자이너는 레이아웃을 평가하고 디테일한 조정을 보다 쉽게 수행할 수 있습니다. 그리드 숨기기 기능을 적극 활용하여 보다 효과적인 디자인 작업을 경험해보세요.
인디자인 프레임 가장자리
인디자인 프레임 가장자리: 디자인의 핵심을 감싸다
소개:
인디자인은 디자이너들이 프로젝트를 진행할 때 핵심적인 역할을 하는 소프트웨어 중 하나입니다. 이 프로그램은 다양한 디자인 요소를 조합하여 전문적이고 효과적인 레이아웃을 만들 수 있게 해줍니다. 이 중에서도 ‘프레임 가장자리’는 디자인의 기본을 이루는 중요한 부분 중 하나입니다. 이 글에서는 ‘인디자인 프레임 가장자리’에 대해 깊이 있는 정보를 제공하고자 합니다.
프레임 가장자리란 무엇인가요?
인디자인에서 프레임 가장자리는 텍스트나 이미지를 담는 데 사용되는 상자의 외곽선을 의미합니다. 이는 디자인 요소를 정렬하고 배치하는 데 중요한 역할을 합니다. 프레임 가장자리를 올바르게 활용하면 디자인이 더욱 일관되고 전문적으로 보입니다.
프레임 가장자리의 속성
프레임 가장자리는 여러 가지 속성을 가지고 있어 다양한 디자인 요소에 맞게 조절할 수 있습니다. 이러한 속성에는 크기, 모양, 색상 등이 포함됩니다. 각각의 속성은 디자이너가 원하는 최종 결과물을 얻을 수 있도록 조절할 수 있게 해줍니다.
인디자인 프레임 가장자리 활용 팁
-
정렬과 간격 조절: 프레임 가장자리를 사용하여 텍스트나 이미지를 정확하게 정렬하고 간격을 일관되게 유지하세요.
-
프레임 크기 조절: 디자인의 흐름에 맞게 프레임 크기를 조절하여 적절한 비율을 유지하세요.
-
프레임 스타일 적용: 다양한 프레임 스타일을 활용하여 디자인에 독특한 특성을 부여하세요.
-
색상 활용: 프레임 가장자리의 색상을 조절하여 디자인의 일관성을 유지하고 시각적 효과를 극대화하세요.
자세한 정보와 팁은 어디에서 얻을 수 있나요?
-
Adobe 공식 도움말 페이지(https://helpx.adobe.com/kr/indesign/using/laying-out-frames-pages.html)에서는 다양한 프레임 가장자리 관련 기능과 활용법에 대한 자세한 정보를 제공합니다.
-
dkdltmql.tistory.com은 실제 디자인 경험을 바탕으로 한 유용한 팁과 예제를 제공합니다.
-
m.blog.naver.com/jupiter794/220054954908에서는 프레임 가장자리를 활용하여 만든 다양한 디자인 사례를 확인할 수 있습니다.
-
happyfridaymorning.co.kr/458은 디자인에 적용할 수 있는 다양한 프레임 가장자리 스타일과 효과에 대한 아이디어를 제공합니다.
자주 묻는 질문 (FAQ)
Q1: 프레임 가장자리의 기능은 무엇인가요?
A1: 프레임 가장자리는 텍스트나 이미지를 담는 상자의 외곽선으로, 디자인 요소를 정렬하고 배치하는 데 사용됩니다.
Q2: 프레임 가장자리의 속성은 어떤 것들이 있나요?
A2: 프레임 가장자리의 속성에는 크기, 모양, 색상 등이 포함되며, 각각의 속성은 디자이너가 디자인을 조절하는 데 도움을 줍니다.
Q3: 어떻게 프레임 가장자리를 활용하여 디자인을 개선할 수 있나요?
A3: 프레임 가장자리를 정확하게 정렬하고 크기를 조절하여 일관된 간격을 유지하며, 다양한 스타일과 색상을 활용하여 디자인에 독특한 특성을 부여할 수 있습니다.
이 글을 통해 인디자인 프레임 가장자리에 대한 이해를 높이고 디자인 작업에서 더욱 효과적으로 활용할 수 있기를 바랍니다.
인디자인 격자 없애기
제목: 인디자인 격자 없애기: 디자인 작업을 위한 실전 가이드
인디자인은 디자인 작업에 필수적인 도구 중 하나로, 격자(grid)를 활용하여 페이지 레이아웃을 조정하는 기능을 제공합니다. 그러나 때로는 디자인 작업 중에 격자를 없애고 싶을 때가 있습니다. 이번 글에서는 인디자인에서 격자를 없애는 방법에 대해 자세히 알아보겠습니다.
인디자인 격자 없애기란 무엇인가요?
인디자인에서 격자를 없애는 것은 디자인 작업 시 화면에 표시되는 격자를 숨기거나 제거하는 과정을 말합니다. 이를 통해 디자이너는 격자에 의해 제약받지 않고 디자인을 자유롭게 조정할 수 있습니다. 격자 없애기는 디자인에 창의성을 불어넣고, 레이아웃을 더 유연하게 다룰 수 있도록 도와줍니다.
인디자인에서 격자 없애는 방법
-
보기 메뉴에서 격자 및 가이드 숨기기: 인디자인 상단 메뉴의 ‘보기(View)’ 항목에서 ‘격자 및 가이드(Grids & Guides)’를 선택합니다. 여기에서 ‘격자 보기(Hide Grid)’ 또는 ‘격자 및 가이드 숨기기(Hide Guides & Grids)’를 클릭하여 화면에서 격자를 숨길 수 있습니다.
-
격자 및 가이드 옵션 설정 변경: ‘보기(View)’ 메뉴에서 ‘격자 및 가이드(Grids & Guides)’ 항목으로 들어가면 여러 옵션을 설정할 수 있습니다. 여기서 격자 색상, 간격, 스냅 설정 등을 변경하여 작업 환경을 맞출 수 있습니다. 필요한 경우, 간격을 최소로 설정하거나 격자 스냅을 해제하여 작업을 보다 유연하게 진행할 수 있습니다.
-
레이아웃 메뉴에서 격자 옵션 조정: ‘레이아웃(Layout)’ 메뉴에 있는 ‘격자 및 가이드 옵션(Grids & Guides Options)’을 활용하여 격자 세부 설정을 변경할 수 있습니다. 여기서 수평, 수직 격자의 간격, 색상, 불투명도 등을 조절하여 디자인에 맞는 격자 설정을 변경할 수 있습니다.
-
단축키 활용: 일부 인디자인 버전에서는 특정 단축키를 이용하여 빠르게 격자를 숨기거나 보여줄 수 있습니다. 이를 활용하여 더욱 효율적으로 작업환경을 조정할 수 있습니다.
자주 묻는 질문(FAQ)
1. 격자를 숨겼는데 인쇄할 때도 격자가 보일 수 있나요?
네, 화면에는 격자를 숨겼지만 인쇄 설정에 따라 격자가 표시될 수 있습니다. 인디자인에서는 인쇄 전용 설정과 화면 표시 설정을 별도로 지정할 수 있으니, 필요한 경우에는 인쇄 설정을 확인하여 격자를 제거해야 합니다.
2. 격자 없애기 후에 다시 나타내는 방법은 무엇인가요?
‘보기(View)’ 메뉴에서 ‘격자 및 가이드(Grids & Guides)’ 옵션으로 들어가서 다시 해당 기능을 활성화할 수 있습니다. 또는 단축키를 이용하여 빠르게 보이거나 숨길 수 있습니다.
3. 격자 없애기가 디자인 작업에 어떤 영향을 미치나요?
격자 없애기는 디자인 작업에 유연성을 부여합니다. 격자에 의존하지 않고 디자인을 조정할 수 있어 레이아웃을 자유롭게 변경하고, 창의적인 디자인을 구현하는 데 도움이 됩니다.
이러한 방법들을 통해 인디자인에서 격자를 없애는 방법과 그 효과에 대해 자세히 살펴보았습니다. 격자 없애기는 디자인 작업에서 중요한 요소 중 하나이며, 유연하고 창의적인 디자인을 위해 필수적인 기능입니다. 디자이너들은 이를 통해 보다 다양하고 효과적인 디자인을 완성할 수 있을 것입니다.
업데이트 47 인디자인 선 없애기

![인디자인] 도련 사이즈 수정방법(여백 수정) 인디자인] 도련 사이즈 수정방법(여백 수정)](https://blog.kakaocdn.net/dn/xN7ew/btruG0XBGJq/6iFx3nB9KKRwRoB8y8ccl0/img.png)
![인디자인] 도련 사이즈 수정방법(여백 수정) 인디자인] 도련 사이즈 수정방법(여백 수정)](https://blog.kakaocdn.net/dn/bkvuVS/btruBbr4576/GK9m1P6nAh3QZzdjORu3zK/img.png)


See more here: future-user.com
Learn more about the topic 인디자인 선 없애기.
- InDesign에서 프레임 및 페이지 레이아웃
- [인디자인] 문서 새로 만들었을 때 글 상자 테두리(프레임) 없애기
- [인디자인 cs6] 텍스트 프레임, 그래픽 프레임 등의 ‘가장자리 …
- [인디자인 cs6] 안내선 한꺼번에 모두 지우기 – 네이버 블로그
- InDesign 인디자인 기초 – 표 중간 선 없애기
- 인디자인 프레임 안내선 숨기기? > 소프트웨어
See more: blog https://rausachgiasi.com/%ec%8a%a4%ed%8f%ac%ec%b8%a0